|
Uran от uCoz - современный браузер без рекламы
Как оказалось, не так давно компания uCoz выпустила собственную сборку браузера Chromium под названием Uran. Фактически это тот же Гугловский Хром только с уже предустановленными расширениями для работы с сайтами на uCoz. В этом посте я сделаю небольшой обзор этого браузера и попробую определить в чем же его преимущества перед другими интернет обозревателями. Самое загадочное в этой ситуации то, что о запуске своего браузера uCoz не сообщил на официальных источниках компании. Блог, официальная группа ВК, твиттер uCoz и т.д. - нет упоминания об этом событии. Следовательно дать точную дату запуска Uran я не могу. Поэтому будем считать что нашел я ... Читать дальше » |
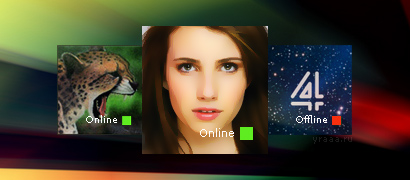
Статус пользователя в любом месте для uCoz
Скрипт позволит вывести статус пользователя Online или Offlie в любом месте Вашего сайта на uCoz. Это может быть страница материала или вид материалов. Не злоупотребляйте кодом, поскольку это может вызвать большую нагрузку. Если код будет на странице использован, например, 10 раз, то uCoz будет блокировать Ваш IP. ... Читать дальше » |
Статус пользователя в любом месте для uCoz
Скрипт позволит вывести статус пользователя Online или Offlie в любом месте Вашего сайта на uCoz. Это может быть страница материала или вид материалов. Не злоупотребляйте кодом, поскольку это может вызвать большую нагрузку. Если код будет на странице использован, например, 10 раз, то uCoz будет блокировать Ваш IP. ... Читать дальше » |
 Как установить часы на ucoz платформу? Очень просто и легко. Ставите код часов в любое место сайта или в созданный глобальный блок. Код <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://active.macromedia.com/flash6/cabs/swflash.cab#version=6.0.0.0" width="100%" height="100%"> <param name="movie" value="http://pnghosts.ru/img/multicolorclock.swf"> <param name="play"
...
Читать дальше »
|
 И так для начала идём в Админ панель => Настройки => Общие настройки => Активировать функцию "Кто Онлайн" ставим галочку. Теперь активируем модуль статистика сайта, опять идём в Админ панель нажимаем на вкладку неактивные и активируем модуль. Теперь когда мы активировали нужные нам функции, установим в нужное место вашего сайта следующий html код статистики сайта: |
 И так для начала мы создадим информер материалов для uCoz, для этого идём в Админ панель => Инструменты => Информеры => Создать информер => Счетчик материалов удаляем старый html код и устанавливаем новый: Код <ul>
<?if($DIR$)?><li><div>Сайтов в каталоге:</div>$DIR$</li><?endif?> <?if($BLOG$)?><li><div>Записей в блоге:</div>$BLOG$</li><?endif?> <?if($GB$)?><li><div>Г ... Читать дальше » |
 Установка: 1) Форма входа: На всех страницах замените $LOGIN_FORM$ на: Код <div id="apolog
...
Читать дальше »
|
 Установка Создайте информер для модуля Пользователи (Панель управления » Инструменты » Информеры). Выберите Способ сортировки по Репутации. Количество материалов – 8, а количество колонок – 1. Вставьте следующий код в Шаблон информера. Код <div class="top_user"><a href="$PROFILE_URL$"><span>$REPUTATION$</span></a><div class="top_user
...
Читать дальше »
|
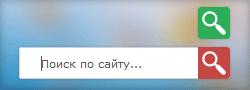
 Основным отличием данного решения от других, является тот момент, что отправить поисковой запрос форме поиска можно как при нажатии на клавиатуре кнопки Enter, так и при нажатии на иконку лупы стрелкой мыши. И так давайте приступим к установке данного решения, для этого в самый низ страницы перед закрывающим тегом </body> установим следующие js: Код <script
...
Читать дальше »
|
 В новый блок вставляем код: Код <style>
body {background:#2a2a2a;} #all {margin:0 auto; width:200px;} .button {background: url(http://pnghosts.ru/img/button.png)no-repeat;width:200px;height:19px;margin-bottom:1px;} .button:hover {background: url(http://pnghosts.ru/img/button.png)no-repeat;width:200px;height:19px;background-position: -200px 0;} .button a {color:#777777;text-decoration:none;font:11px/18px tahoma;padding:0px 12px;} ... Читать дальше » |